
유니티 게임에 구글 플레이 게임 서비스를 연동하는 방법에 대한 마지막 포스팅입니다!
오늘은 로그인하는 법과 대시보드 생성해서 연동하는 법에 대해 알아보겠습니다.
1. 로그인 하는 법
private void Start()
{
// 구글 플레이 서비스에 로그인되어 있지 않으면 로그인 패널을 띄움
if (!IsAuthenticated()) StartScene_Manager.SignIn_Panel_On();
}
/// <summary>
/// 구글 플레이 서비스에 로그인이 되어있는지 확인하는 함수
/// </summary>
/// <returns></returns>
public static bool IsAuthenticated()
{
return Social.localUser.authenticated;
}
/// <summary>
/// 로그인 버튼을 눌렀을 때
/// </summary>
public void Start_Auth()
{
PlayGamesClientConfiguration config = new PlayGamesClientConfiguration.Builder()
//.EnableSavedGames() // 게임 진행 상황을 저장할 수 있게 함
//.WithInvitationDelegate(< callback method >) // 게임이 꺼져 있을 때, 게임 초대 수신을 위한 콜백
//.WithMatchDelegate(< callback method >) // 게임이 꺼져 있을 때, 턴 기반 매치 알림을 수신을 위한 콜백
//.RequestEmail() // 플레이어의 이메일 주소를 사용할 수 있도록 요청 + 동의를 요청하는 메시지를 띄움
//.RequestServerAuthCode( false ) // 연결된 백엔드 서버 애플리케이션에 전달되고 OAuth 토큰으로 교환될 수 있도록 서버 인증 코드를 생성하도록 요청
//.RequestIdToken() // ID 토큰 생성을 요청(Firebase에서 플레이어를 식별하는 데 사용)
.Build();
PlayGamesPlatform.InitializeInstance(config);
PlayGamesPlatform.DebugLogEnabled = true; // recommended for debugging
PlayGamesPlatform.Activate(); // Activate the Google Play Games platform
Social.localUser.Authenticate((bool success) =>
{
// handle success or failure
if (success) StartScene_Manager.ToStartScene(); //로그인 성공 - 로그인 패널 꺼짐
else StartScene_Manager.LogIn_Fail(); //로그인 실패
});
}
위의 코드는 제가 로그인할 때 사용한 코드입니다.
여기까지 한 후, 로그인이 정상적으로 되는지 기기에 확인해보시길 바랍니다.
* 코드 출처
GitHub - shikang/Linkit
Contribute to shikang/Linkit development by creating an account on GitHub.
github.com
2. 대시보드 만드는 법
1) 구글 플레이 콘솔 페이지에서 리더보드 생성
좌측의 'Play 게임 서비스 - 설정 및 관리 - 리더보드' 탭으로 들어가 리더보드 생성 버튼을 클릭합니다.

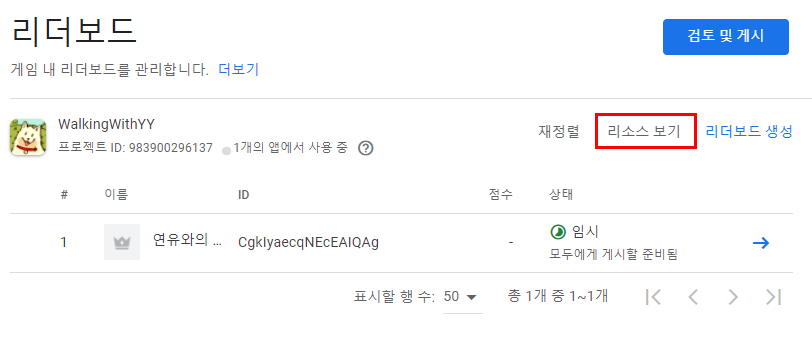
이것저것 설정하는 창이 나올텐데, 설정한 후 저장 버튼을 눌러줍니다. 아래와 같이 새로운 리더보드가 생겼음을 확인할 수 있습니다.

2) ID 설정
새로운 리더보드를 만들었을 때, 오른쪽에 ID가 있습니다. 'GPGSIds'라는 이름의 클래스를 찾아서 아래와 같이 ID를 입력해줍니다.

public static class GPGSIds
{
public const string leaderboard_walkingwithyy = "여기에 입력"; // <GPGSID>
}
3) 리더보드 리소스 추가
리더보드 페이지 우측 위쪽을 확인해보면 '리소스 보기'가 있습니다.

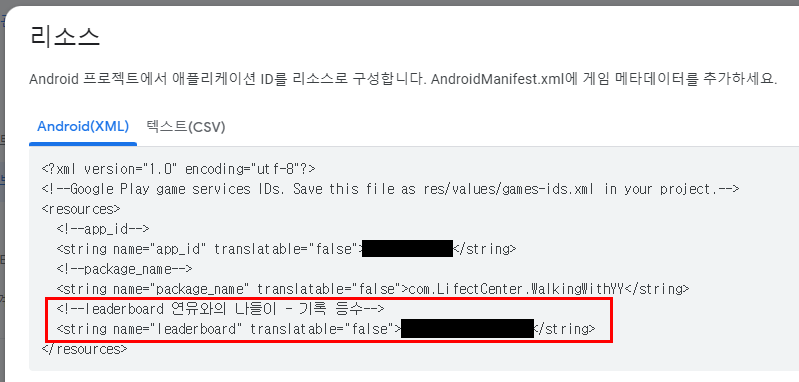
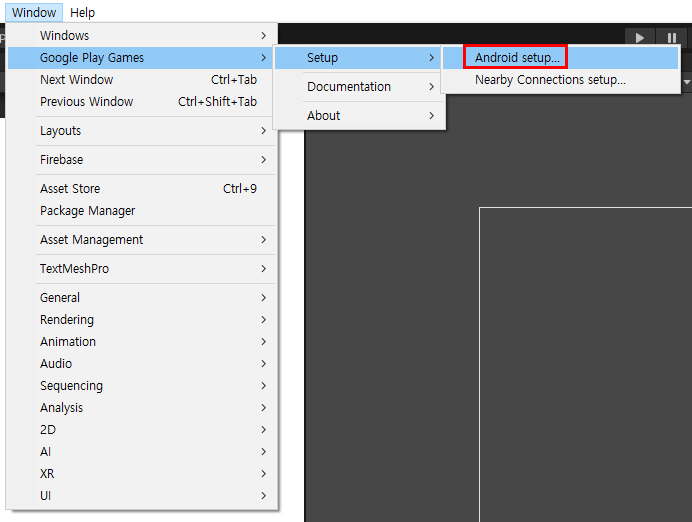
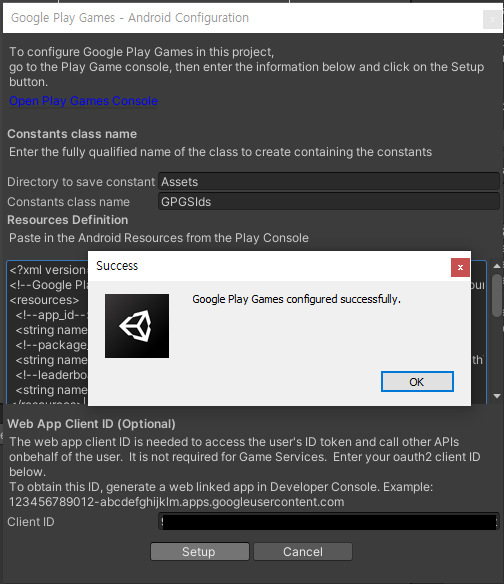
앞서 1번 포스팅에서 했던 과정을 다시 하는건데요, 앞의 코드에서 리더보드 리소스만 더 추가됐음을 확인할 수 있습니다. 복사한 후, 유니티의 Window 탭에서 아래와 같은 경로를 통해 'Android setup...'을 눌러 추가된 리소스를 붙여넣어줍니다.


Setup 버튼을 누른 후, 아래와 같은 Success 메시지가 나오면 된겁니다.

4) 리더보드 팝업창 코드 추가
if (is_Authenticated())
{
Social.ReportScore(score, "CgkIxb6q9_UQEAIQAg", (bool success) =>
{
Debug.Log("점수 기록");
Social.ShowLeaderboardUI();
});
}
else
{
Debug.Log("로그인x");
}