
<DOTween>
: 오브젝트의 애니메이션, 값을 변경할 때 쉽고 다양한 모션을 줄 수 있는 간편한 API입니다.
DOTween은 특정 변수의 값들을 일정 시간동안 원하는 값으로 부드럽게 변화시켜주는 역할을 합니다.
* 공식 문서 링크 : http://dotween.demigiant.com/documentation.php
DOTween - Documentation
Nomenclature Tweener A tween that takes control of a value and animates it. Sequence A special tween that, instead of taking control of a value, takes control of other tweens and animates them as a group. Tween A generic word that indicates both a Tweener
dotween.demigiant.com
- 적용 가능한 값 종류 : float, double, int, uint, long, ulong, Vector2/3/4, Quaternion, Rect, RectOffset, Color, string등
<Tweener>
: 변환을 수행하는 일꾼.
- 사용 방법 1) DOTween.To
DOTween.To(getter, setter, endValue, duration)
//getter : 초기값
//setter : 변환되는 값을 매개 변수로 하는 함수
//endValue : 목표값
//duragion : 변화 시간
- 사용 방법 2) 오브젝트 컴포넌트에 연결
transform.DoMove(Vector3 목표값, float 변화시간, (bool 정수단위 이동여부));
transform.DoRotate(Vector3 목표값, float 변화시간, (RotateMode 회전방식));
transform.DoScale(Vector3 목표값, float 변화시간);
transform.DoLocalMove(...); //로컬 좌표 이동
transform.DoMoveX(...); //x축 이동
material.DoColor(Color 목표값, float 변화시간)
material.DOFade(float 목표값, float 변화시간)
text.DoText(string 전체텍스트, float 변화시간, (...))* 기타 사용 방법 링크 : http://dotween.demigiant.com/documentation.php#shortcuts
DOTween - Documentation
Nomenclature Tweener A tween that takes control of a value and animates it. Sequence A special tween that, instead of taking control of a value, takes control of other tweens and animates them as a group. Tween A generic word that indicates both a Tweener
dotween.demigiant.com
<구성 요소>
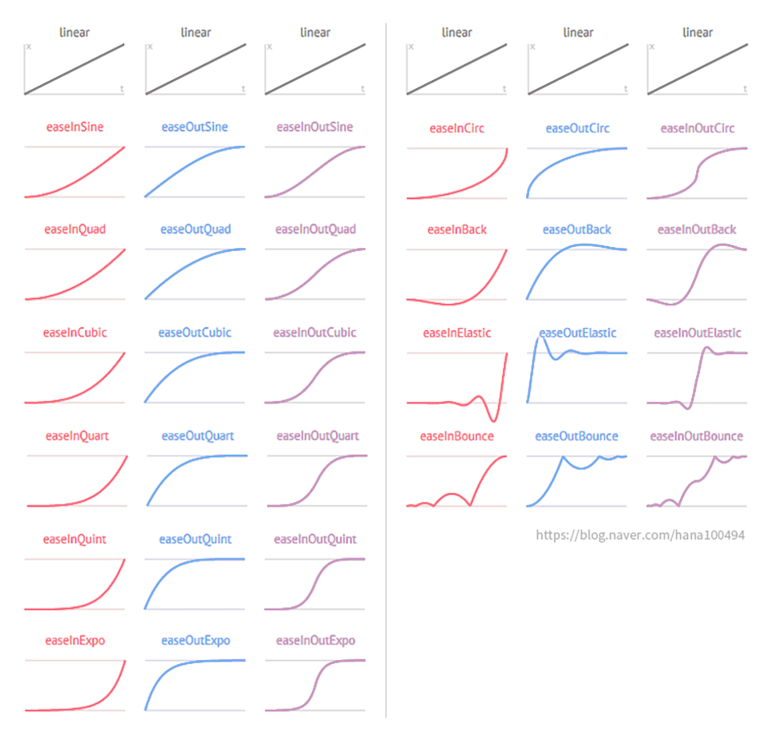
- Ease : 변환에 부드러움, 다양함을 줌. Tweener뒤에 붙여서 설정.

- Loops : 변환을 반복하는 기능
- loops : 반복 횟수. -1이면 무한루프
- loopType : 반복 형태 - Incremental(종료 지점 = 시작 지점), Restart, Yoyo(반복 횟수는 돌아가는 모션까지 포함함)
- 구성 메서드
추가 : .Append(Tween 트윈) //마지막에 추가 = add
삽입 : .Insert(float 삽입시간, Tween 트윈) //순서와 관계없이 일정 지점에 시작
결합 : .Join(Tween 트윈) //앞에 추가된 트윈과 동시 시작
접두 : .Prepend(Tween 트윈) // 맨 처음에 추가
.OnPlay(콜백함수)
.OnPause(콜백함수)
.OnRewind(콜백함수)
.AppendOnComplete(콜백함수) //종료시 실행
.AppendOnKill(콜백함수) //종료 후 소멸 -> 소멸시 실행
.OnUpdate(콜백함수)
//딜레이 추가
.AppendInterval(float 딜레이) //뒤에 딜레이 추가
.PrependInterval(float 딜레이) //맨 앞에 딜레이 추가
//SetAs : 트윈 설정 값 적용
.SetDelay(1)
.SetEase(Ease.Linear)
.SetRelative()
.SetSpeedBased()
.SetID(string) //시퀀스에 특정 ID 부여 -> 진행되던 동일 ID의 시퀀스가 있을 경우 멈추고 새로 시작
.SetAutoKill(false) //트윈이 끝나도 담당하는 트위너를 살려두고 재활용
'[Unity] > [Unity]' 카테고리의 다른 글
| package-lock.json (0) | 2022.11.01 |
|---|---|
| [Unity] Scriptable Object (0) | 2022.10.03 |
| [Unity] AsyncOperation (0) | 2022.09.23 |
| [Unity] 유니티용 비동기 라이브러리 패키지 Unitask (0) | 2022.09.22 |
| [Unity] onClick.AddListener() 함수의 파라미터 전달 문제 (0) | 2022.05.28 |