
안녕하세요 극꼼입니다!
블로그 스킨을 원래 쓰던 다른 반응형에서 odyssey로 바꿔봤는데요,
기본 제공 스킨 중 가장 깔끔해서 맘에는 들지만 한가지 문제점이 생겼습니다.

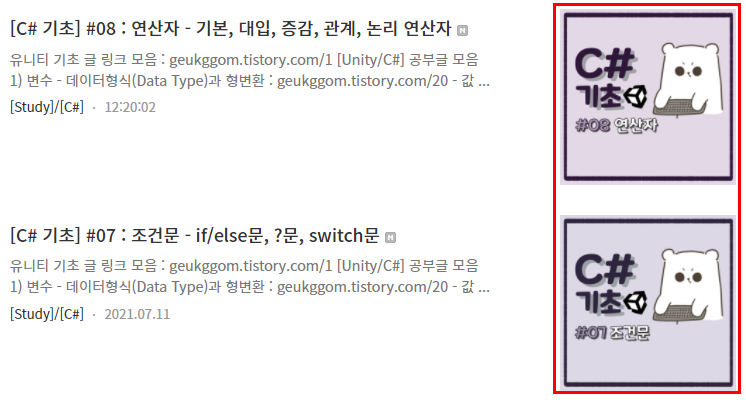
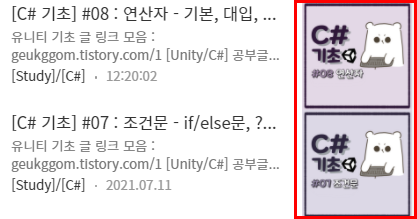
바로 이렇게 정사각형의 썸네일이 잘려서 보인다는 점이었습니다.

모바일의 경우에는 정사각형으로 보이지만, 이 또한 잘려서 보입니다.
오늘 포스팅에서는 이런 썸네일 문제점을 해결하는 방법을 다뤄보겟습니다.
참고로 이 시점에서의 제 블로그는 막 스킨을 적용해 css편집을 하지 않은 상태입니다!
우선 [스킨 편집 - html 편집 - css] 로 들어와야 합니다.
odyssey 스킨은 다른 스킨과는 다르게 단순히 html/css에서 숫자로 수정하는 것이 불가능합니다.
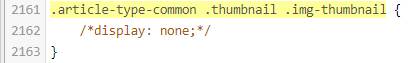
1. '.article-type-common .thumbnail .img-thumbnail' 검색 후, 'display: none;' 주석처리 해주기.

이렇게 /* */ 사이에 넣어 주석처리 해줍니다.
적용하면 잠시 썸네일이 이상하게 보이는데, 무시하고 다음 단계로 넘어가겠습니다.
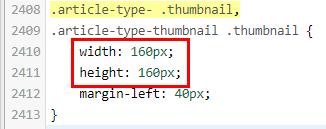
2. '.article-type- .thumbnail,' 검색 후(2개가 나올텐데 mobile이라고 쓰인거 아랫부분은 건들지 않습니다), 아래와 같이 수정해줍니다.

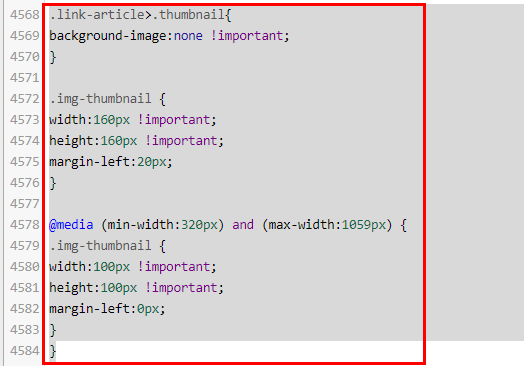
3. 마지막으로 맨 아래줄에 내려가 다음 코드를 추가해줍니다.
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail{
width:160px !important; height:160px !important; margin-left:20px;
}
@media (min-width:320px) and (max-width:1059px) {
.img-thumbnail {
width:100px !important; height:100px !important; margin-left:0px;
}
}

그 후 적용 버튼을 누르면 정사각형으로 썸네일이 잘 보이는 것을 확인할 수 있습니다.


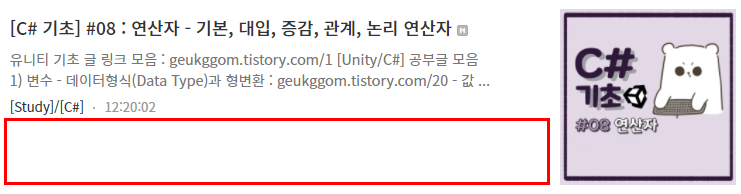
4. 이제 썸네일은 잘 바뀌었는데, 썸네일 옆 텍스트 공간이 조금 비어보이는 것을 볼 수 있는데요, 이 여백도 수정해보겠습니다.

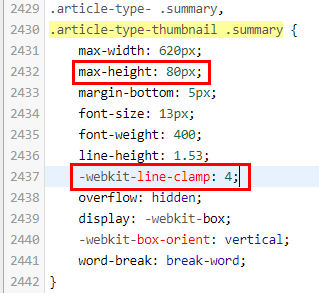
'.article-type-thumbnail .summary'를 검색하고(2개가 나올텐데, 이것도 mobile에 있는거 말고) 표시한 두 부분의 수치를 변경해줍니다.

모두 적용한 블로그는 이렇게 깔끔하게 보입니다! ㅎㅎ

'[블로그 관리]' 카테고리의 다른 글
| [구글 애드센스] PIN 번호 등록 방법 (0) | 2021.08.23 |
|---|---|
| [구글 애드센스] Google 애드센스 신청 방법 (0) | 2021.08.20 |
| 티스토리 블로그, 구글 서치콘솔에 등록(구글 검색) (0) | 2021.06.18 |
| 티스토리 블로그, RSS/사이트맵 제출 - 네이버 서치 어드바이저 3 (0) | 2021.06.05 |
| 티스토리 블로그, 웹 페이지 최적화(robots.txt, 페이지 설명, Open Graph 설명 등) - 네이버 서치 어드바이저 2 (0) | 2021.06.04 |